How to configure JPEG / PNG parameters Real Performance BenignSource
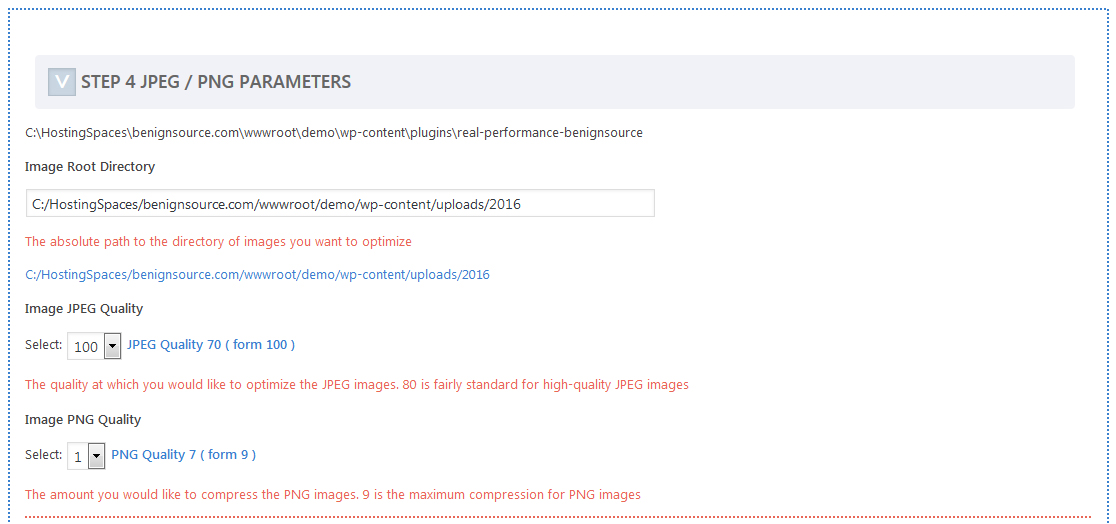
Configure JPEG / PNG parameters
1. The absolute path to the directory of images you want to optimize
Example: public/wwwroot/wp-content/uploads/2016
2. The quality at which you would like to optimize the JPEG images. 80 is fairly standard for high-quality JPEG images
3. The amount you would like to compress the PNG images. 9 is the maximum compression for PNG images

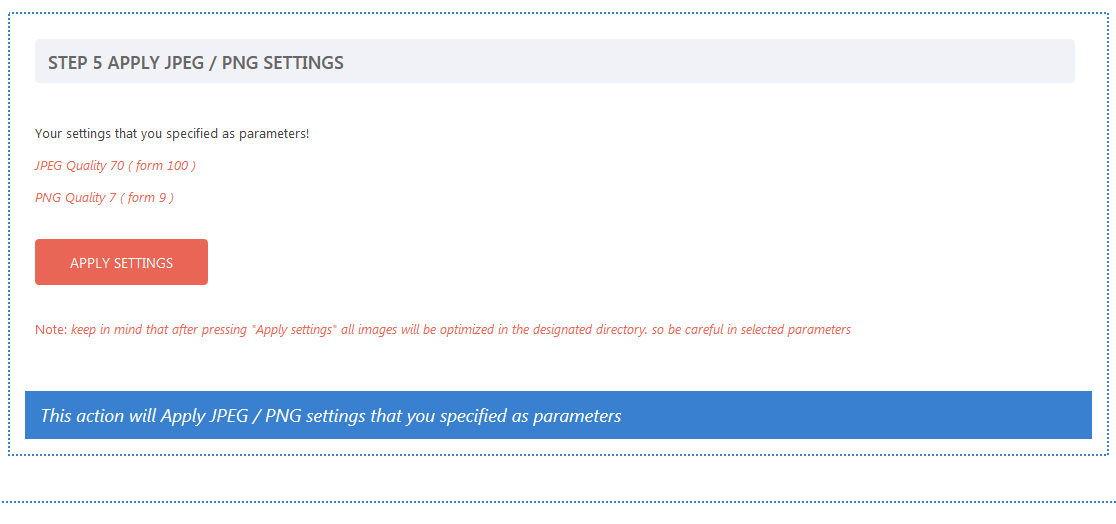
Apply JPEG / PNG settings
Note: keep in mind that after pressing “Apply settings” all images will be optimized in the designated directory. so be careful in selected parameters.

This action will Apply JPEG / PNG settings that you specified as parameters
 Developing your business.
Developing your business.